Quote storage system using queries and smartblocks
Capture and review what you read using this simple query system.
In this video, Jeffrey Webber walkthroughs his quote-capture system. Using built-in queries and Logseq smartblocks, he's made it super easy to collect and retrieve insightful quotes.
Timestamps
- 00:00 Intro
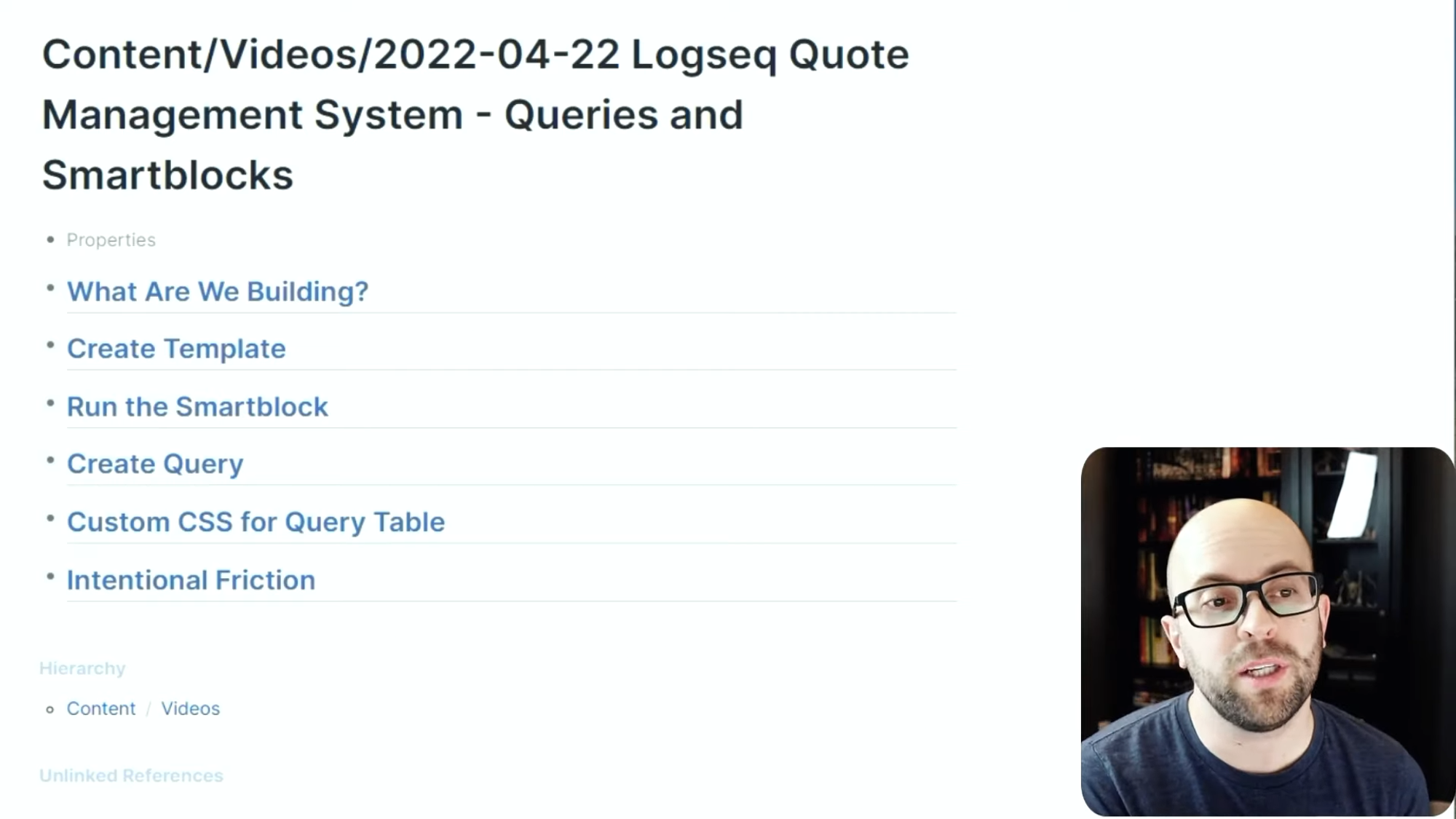
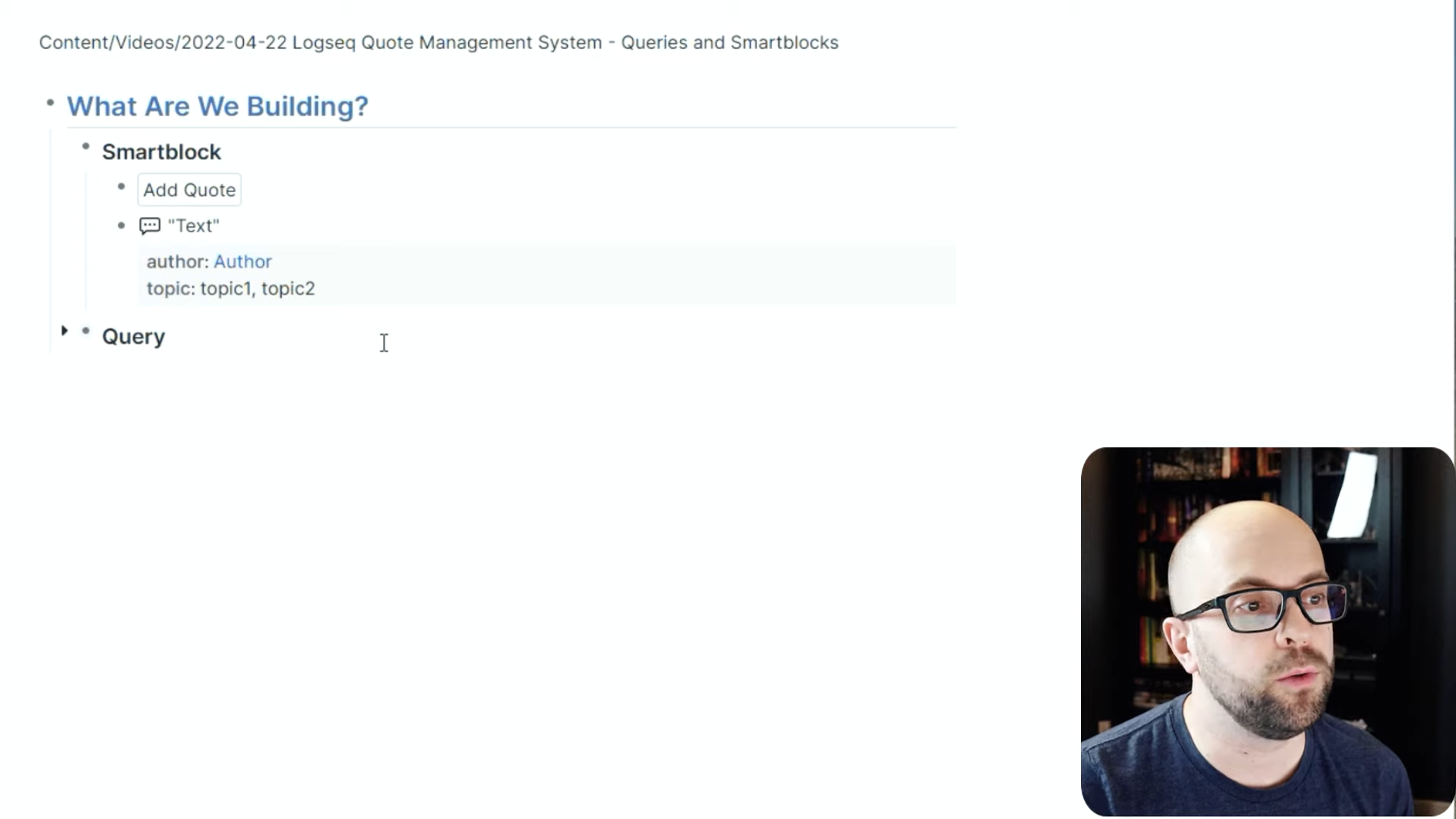
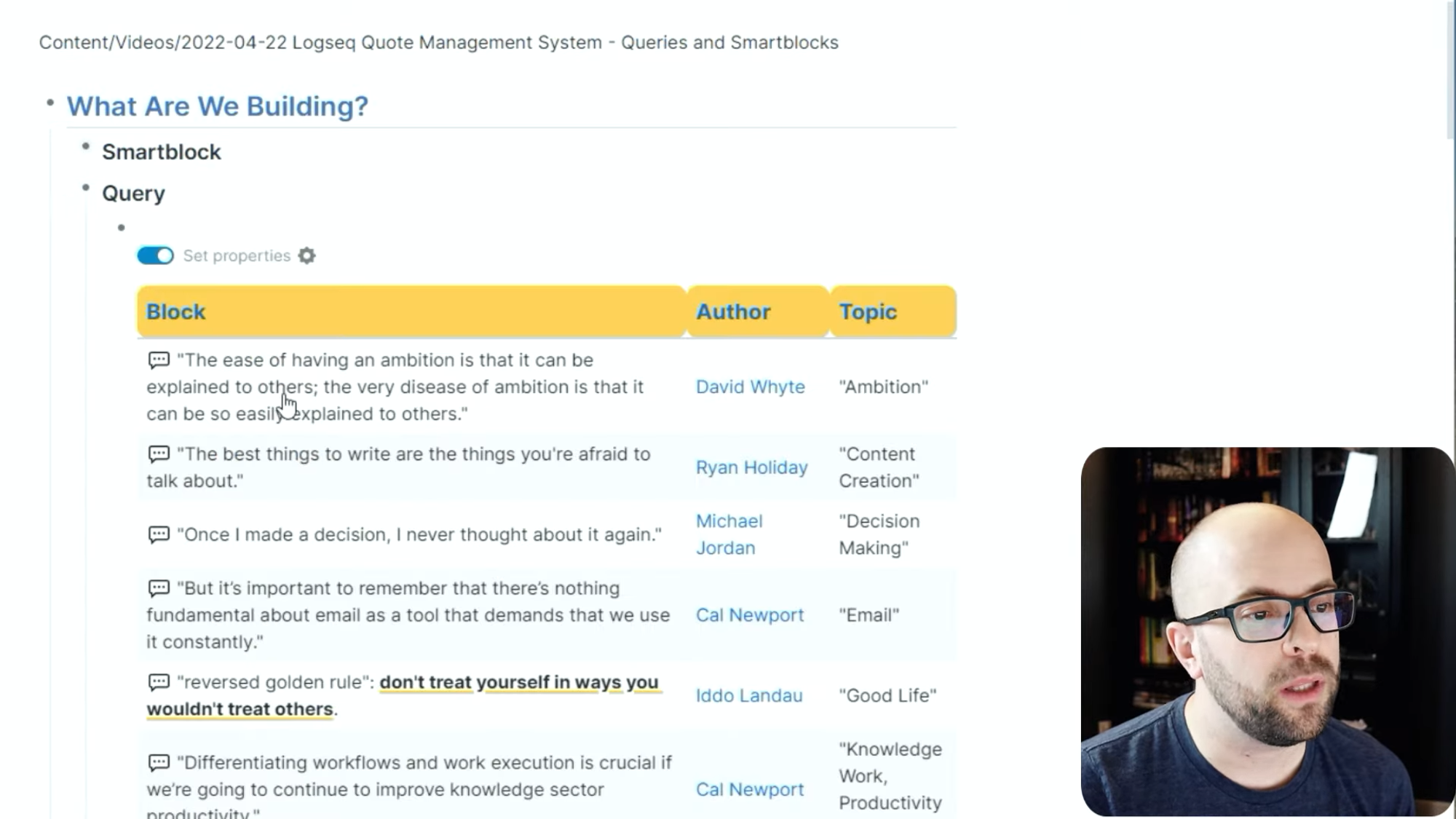
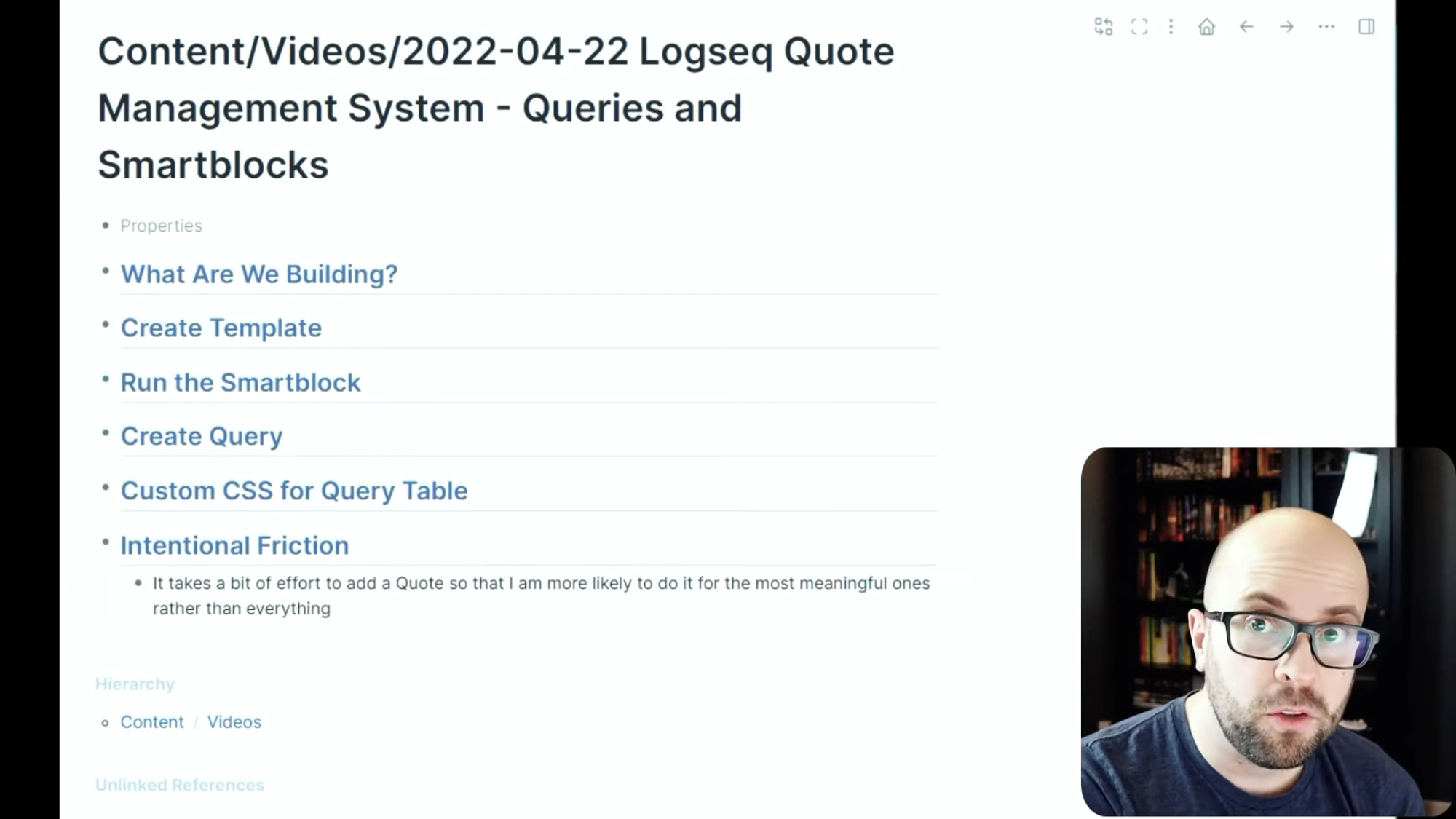
- 00:32 The Final Product
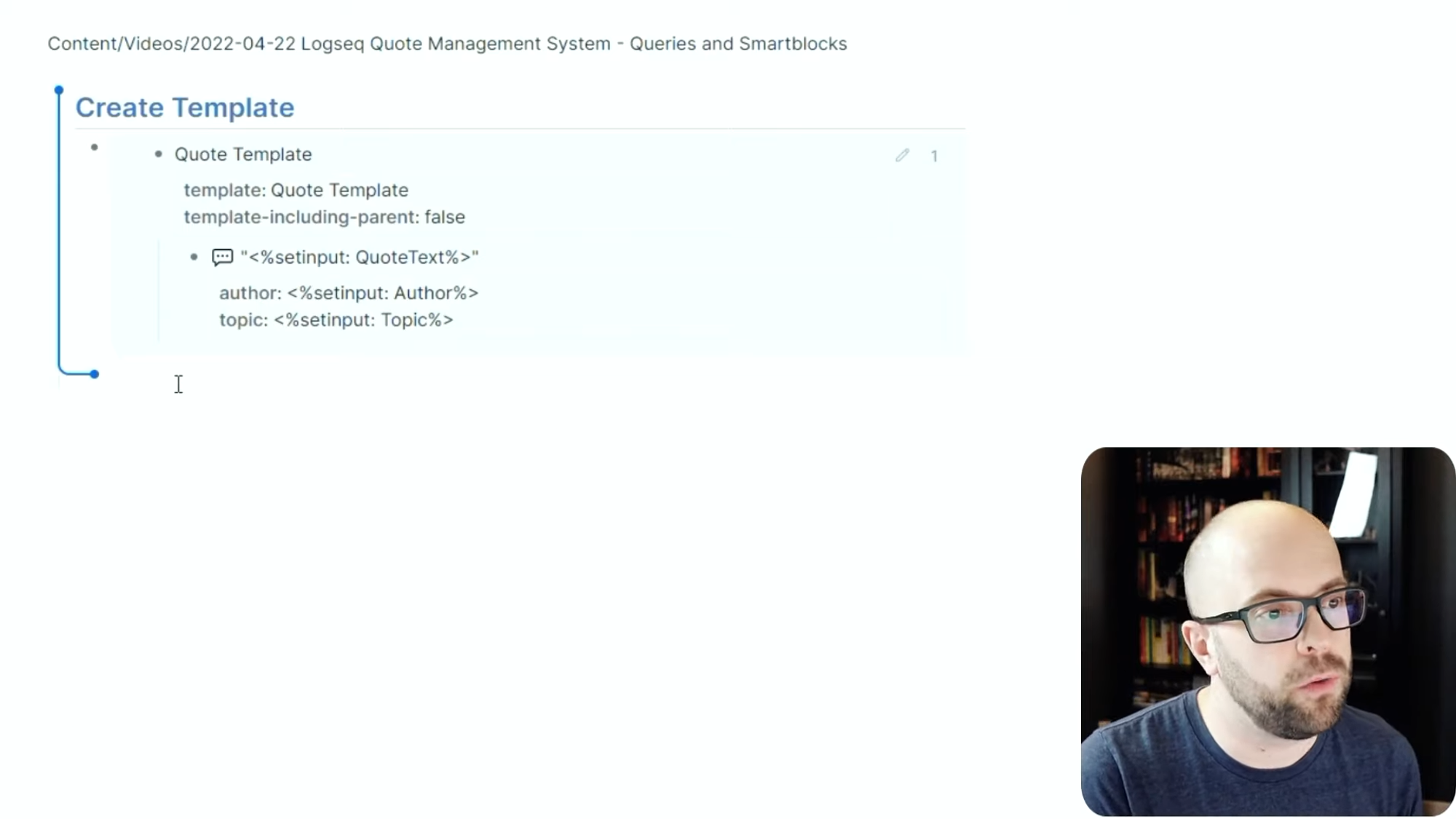
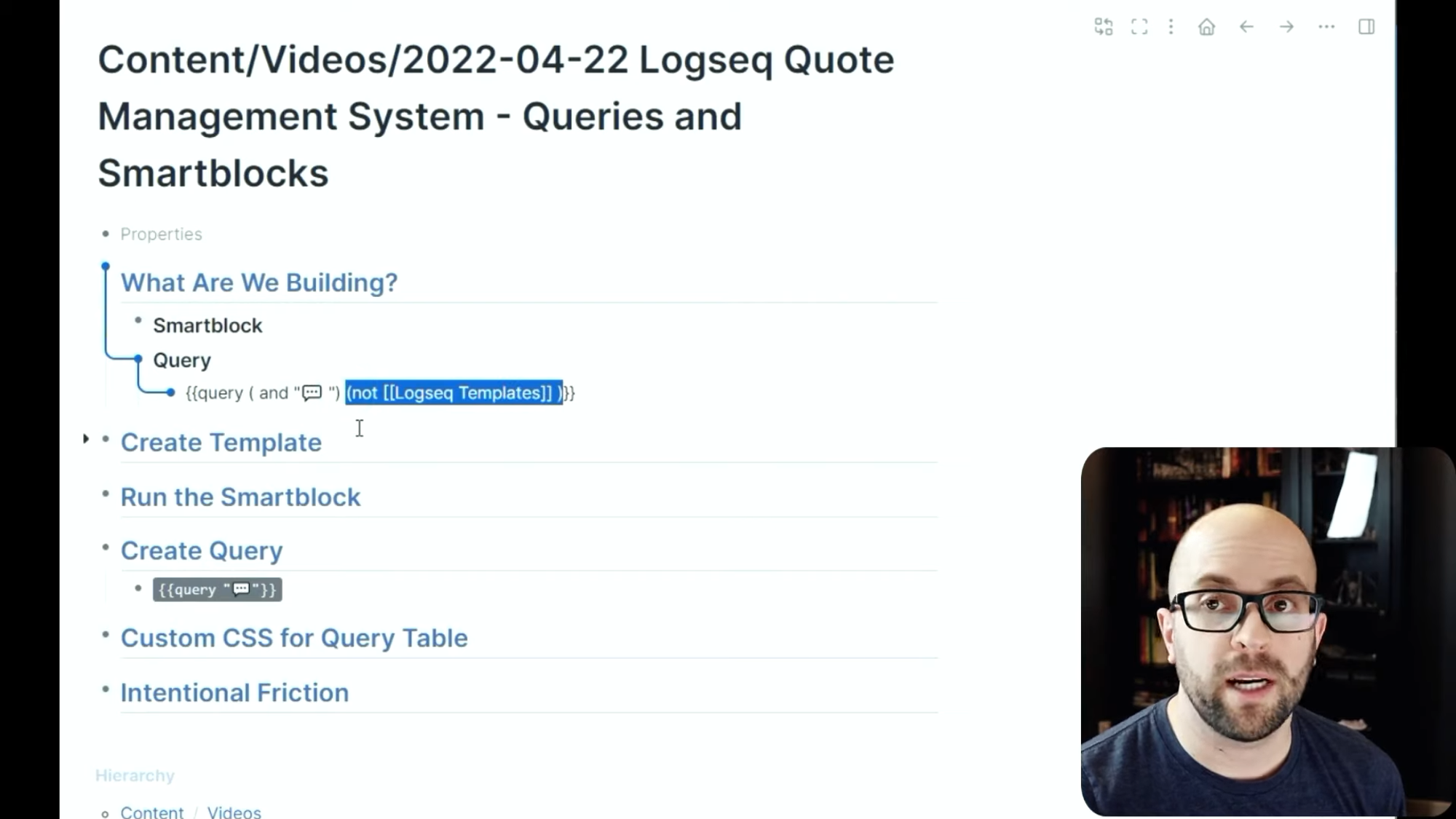
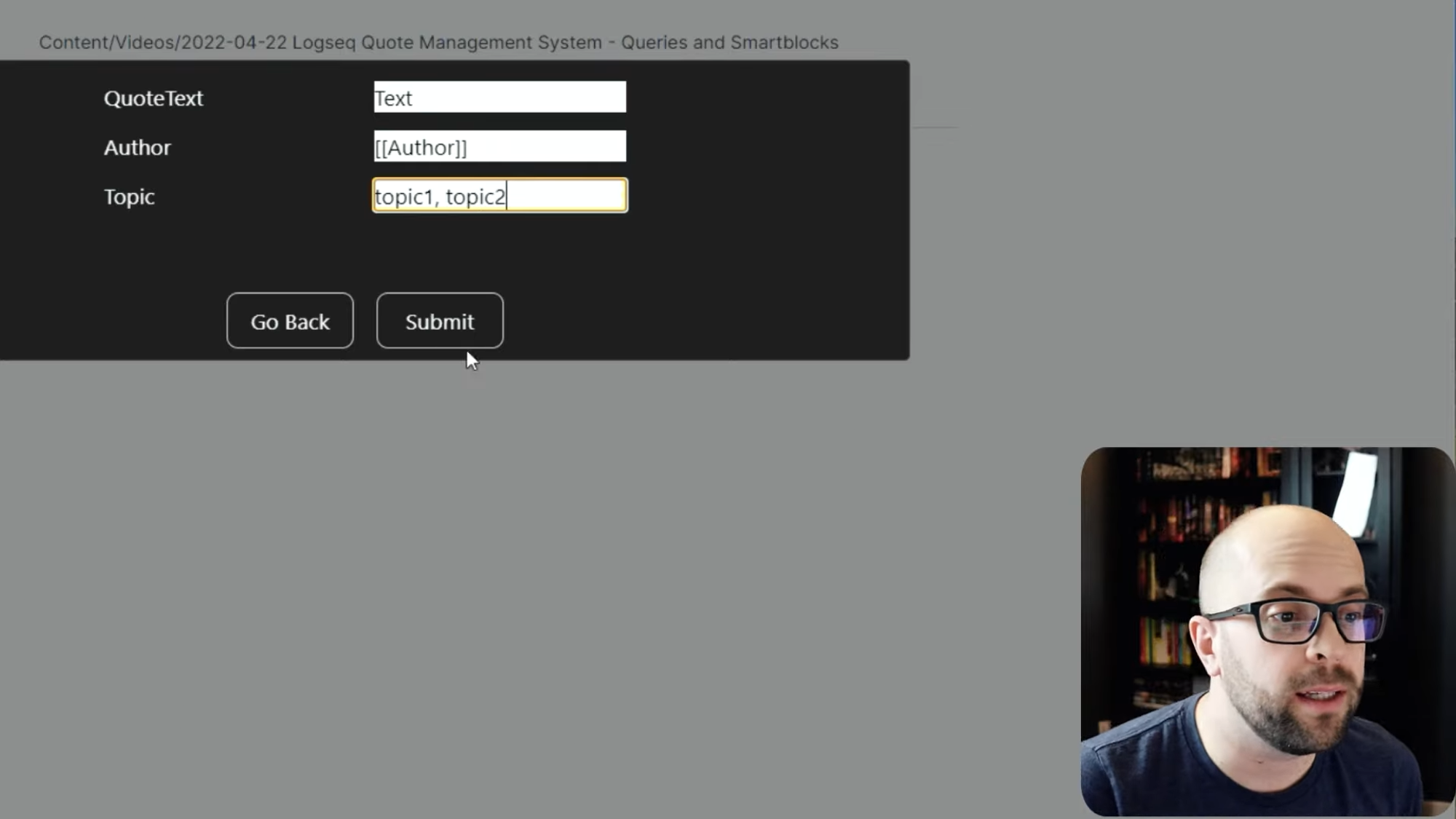
- 01:45 Creating the Template
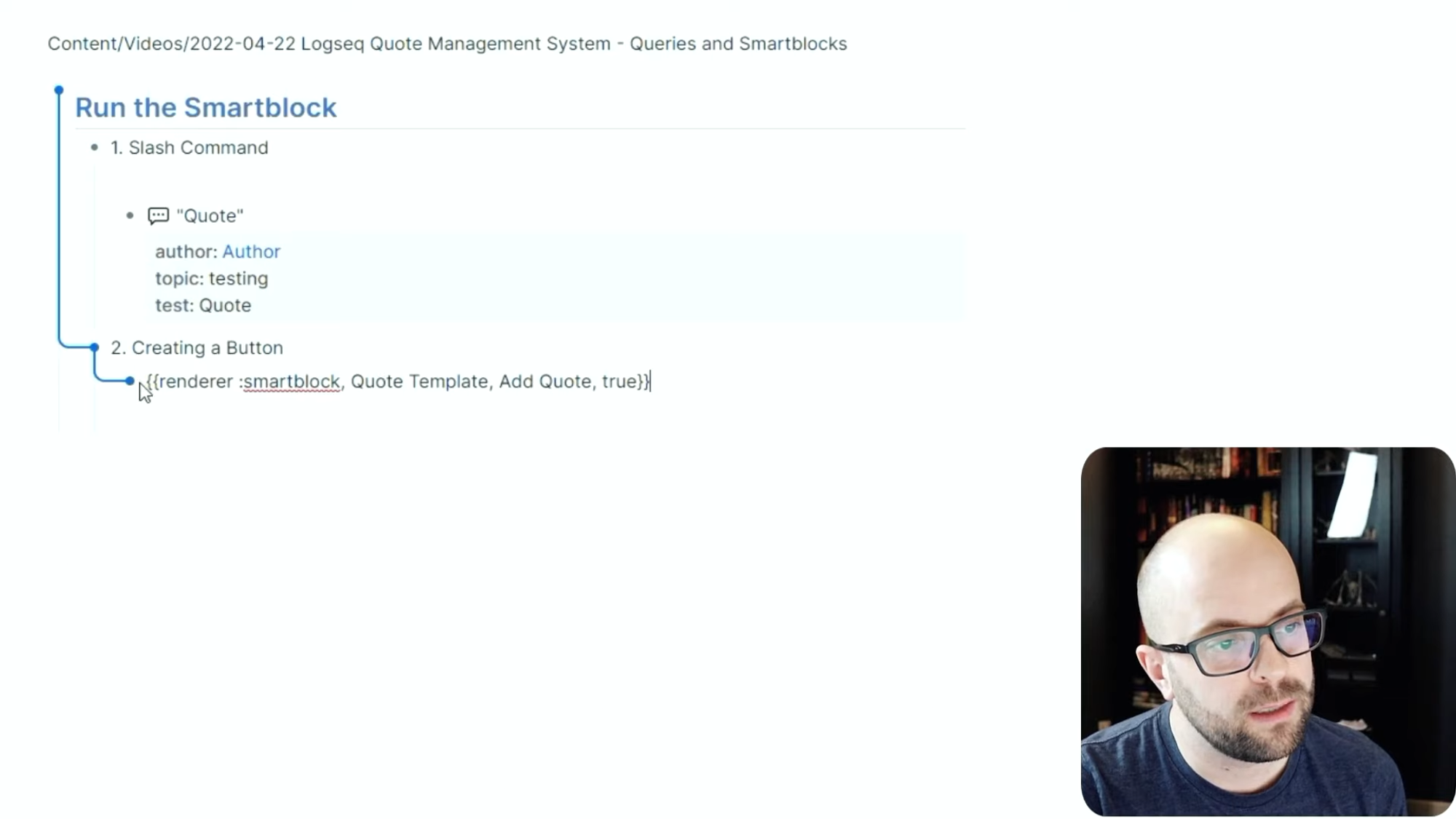
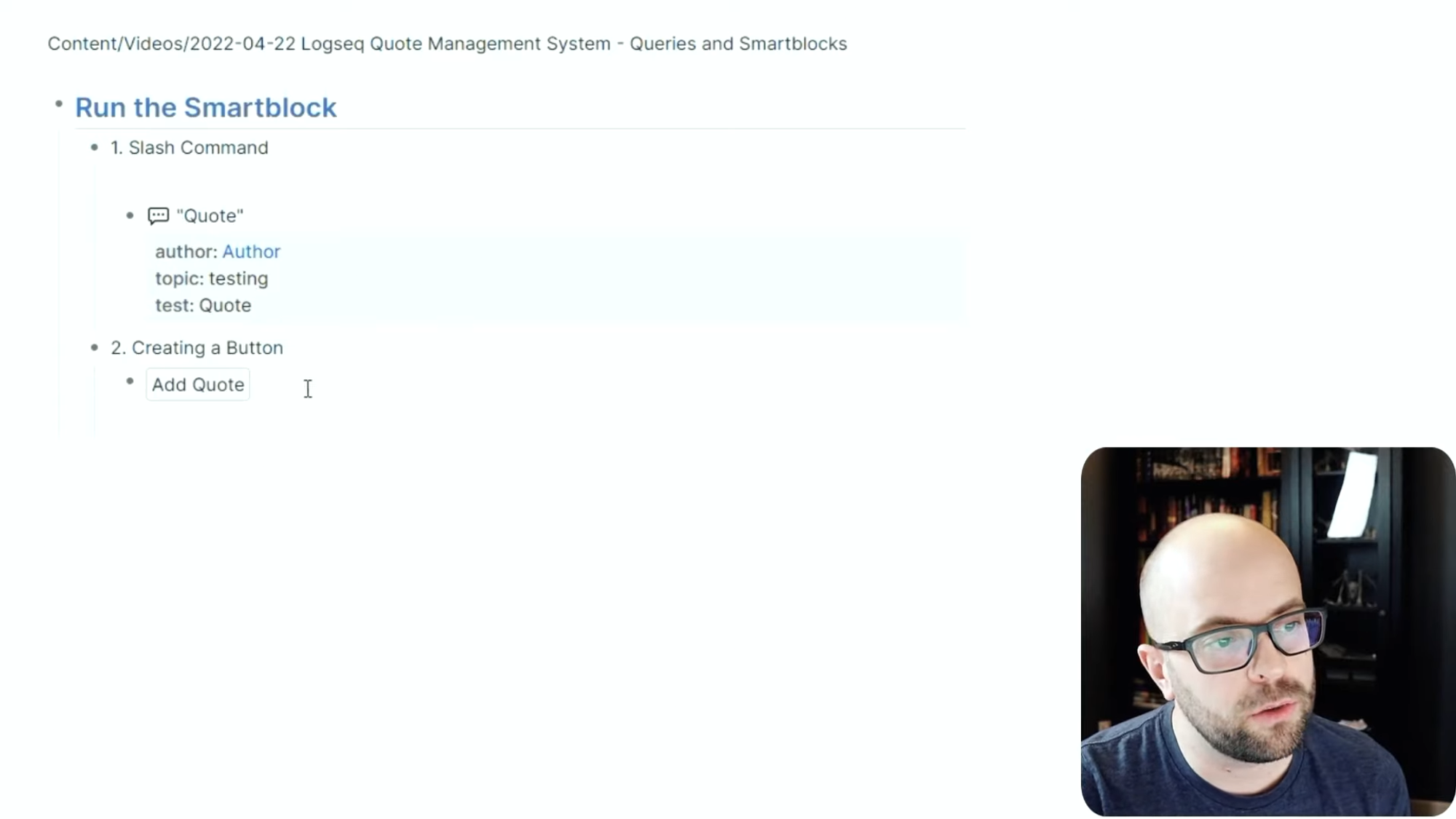
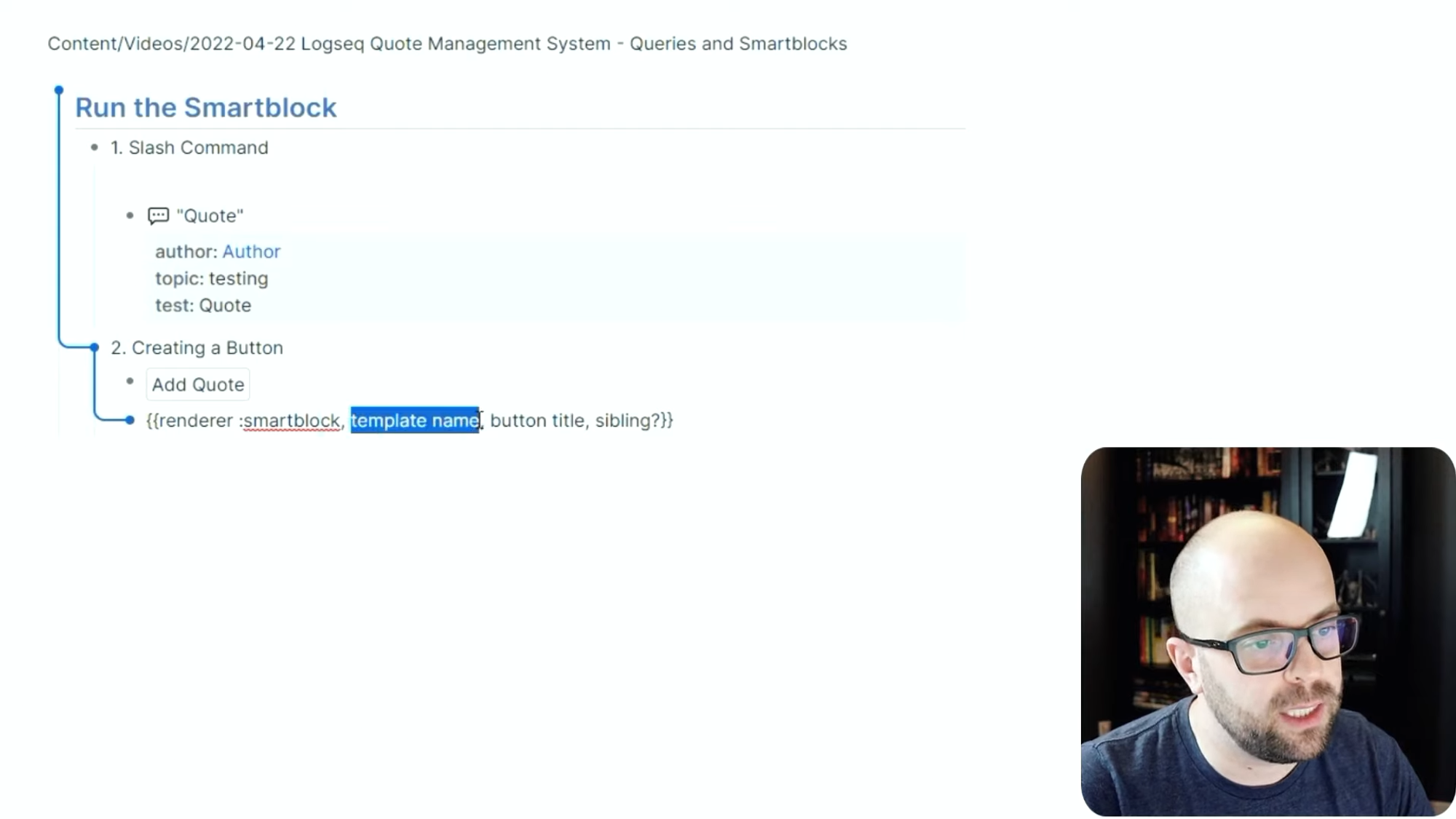
- 05:23 Running the Smartblock
- 07:21 Creating the Query
- 09:01 Custom Query CSS
- 10:05 Intentional Friction
- 10:54 Outro
Screenshots from the video
Click an image to see it in full size.










Custom CSS from the video
/* Hide "table view" from queries */ div.mx-2 { display: none; } /* Remove the actual query displayed in simple query tables */ div.dsl-query > div.custom-query > div.flex > div.content { display: none; } /* Style the heading row of Query Table */ th { font-size: 1.2rem; color: #3f74bf; font-weight: bold; text-transform: capitalize; background-color: #ffce54; border-radius: 10px; } /* Wrap text in query table */ td { white-space: pre-wrap !important; }
Logseq Smartblocks (available from the Marketplace)
Was this resource useful for you?
😞
😐
🤩